티스토리 블로그의 코드블럭은
아무 테마도 적용해 주지 않으면 참 가독성이 별로다..
웬만하면 플레인을 좋아하는 나로서도 너무너무너무 별로다. 이걸 코드블럭이라고 부르기가 이상할 정도다 ㅋㅋㅋㅋ
하이라이트가 하나도 없는 회색 코드블럭. 바꿔보자
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
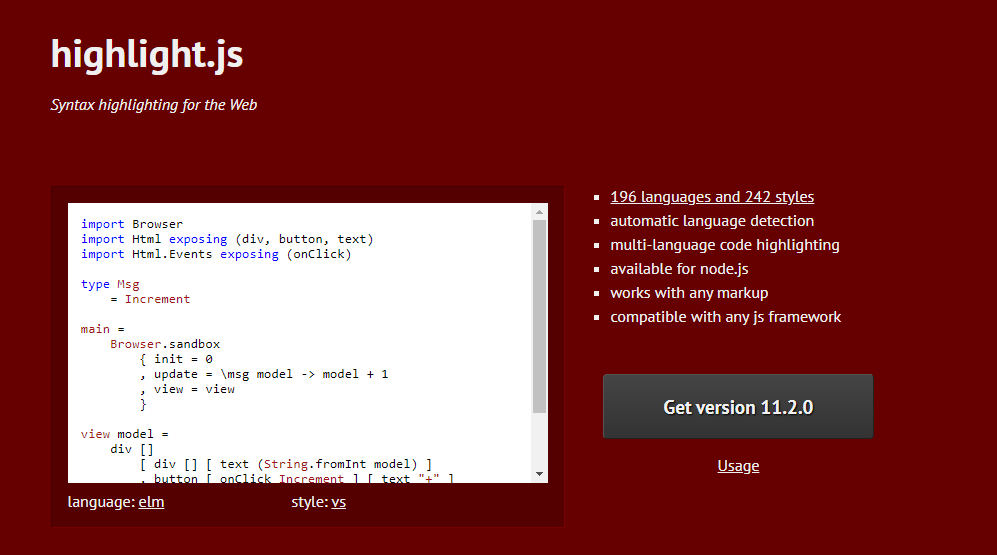
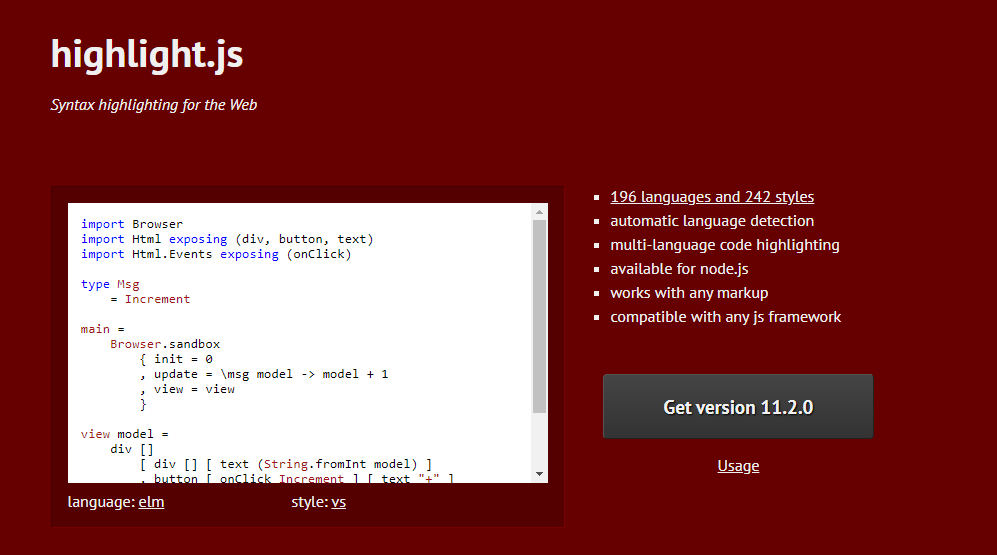
위 사이트에 들어가서

- 196 languages and 242 styles
이 부분을 누르면 수많은 테마들을 구경할 수 있다.
마음에 드는 걸 하나 고르고~~ 테마 이름을 기억한다.
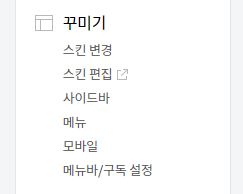
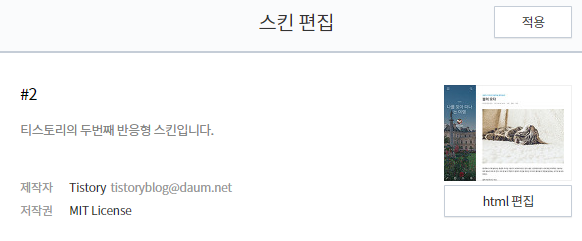
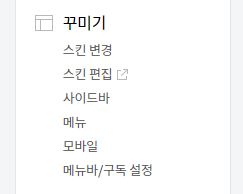
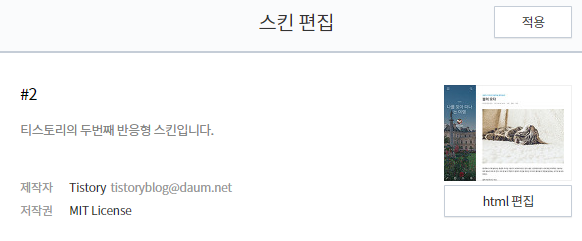
내 티스토리 블로그로 들어와서 관리 > 스킨편집 > html 편집을 누른다.


이제 <head>와 </head> 사이에 아무데나 아래 코드를 복사해 넣는다.
<!--주석 : 티스토리 코드블럭 테마 설정하기-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>코드는 위 사이트에서 가져온 거다.
이제 위에서 골랐던 테마 이름을 띄어쓰기는 - 로, 대문자는 모두 소문자로 바꿔 생각한다.
테마 이름이 Tomorrow Night Bright 라면
tomorrow-night-bright 로 바뀐다.
마지막으로 <link로 시작하는 줄의 뒷부분에 default를 지우고
그 자리에 바꾼 테마 이름을 넣는다.
이런식으로
<!--주석 : 티스토리 코드블럭 테마 설정하기-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/tomorrow-night-bright.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
그리고 우측 상단 적용버튼 누르면 끝!
이전에 쓴 글들도 모두 테마가 적용되어있다.
즐거운 코딩 즐거운 블로그~~
'이모저모' 카테고리의 다른 글
| 메모) 동작 인식 공부 (openCV, mediapipe) (0) | 2021.12.24 |
|---|---|
| [Visual Studio] Visual Studio 기본 경로 설정 변경(프로젝트 저장, 열기 경로) (0) | 2021.10.04 |
| [Tistory] 코드블럭 색상 테마 설정 적용 안 됨 해결방법 (0) | 2021.09.15 |
| Dummy Image Url용 (0) | 2021.08.08 |
| 오늘부터 1일 1포스팅 (0) | 2021.05.28 |
티스토리 블로그의 코드블럭은
아무 테마도 적용해 주지 않으면 참 가독성이 별로다..
웬만하면 플레인을 좋아하는 나로서도 너무너무너무 별로다. 이걸 코드블럭이라고 부르기가 이상할 정도다 ㅋㅋㅋㅋ
하이라이트가 하나도 없는 회색 코드블럭. 바꿔보자
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
위 사이트에 들어가서

- 196 languages and 242 styles
이 부분을 누르면 수많은 테마들을 구경할 수 있다.
마음에 드는 걸 하나 고르고~~ 테마 이름을 기억한다.
내 티스토리 블로그로 들어와서 관리 > 스킨편집 > html 편집을 누른다.


이제 <head>와 </head> 사이에 아무데나 아래 코드를 복사해 넣는다.
<!--주석 : 티스토리 코드블럭 테마 설정하기-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>코드는 위 사이트에서 가져온 거다.
이제 위에서 골랐던 테마 이름을 띄어쓰기는 - 로, 대문자는 모두 소문자로 바꿔 생각한다.
테마 이름이 Tomorrow Night Bright 라면
tomorrow-night-bright 로 바뀐다.
마지막으로 <link로 시작하는 줄의 뒷부분에 default를 지우고
그 자리에 바꾼 테마 이름을 넣는다.
이런식으로
<!--주석 : 티스토리 코드블럭 테마 설정하기-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/tomorrow-night-bright.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
그리고 우측 상단 적용버튼 누르면 끝!
이전에 쓴 글들도 모두 테마가 적용되어있다.
즐거운 코딩 즐거운 블로그~~
'이모저모' 카테고리의 다른 글
| 메모) 동작 인식 공부 (openCV, mediapipe) (0) | 2021.12.24 |
|---|---|
| [Visual Studio] Visual Studio 기본 경로 설정 변경(프로젝트 저장, 열기 경로) (0) | 2021.10.04 |
| [Tistory] 코드블럭 색상 테마 설정 적용 안 됨 해결방법 (0) | 2021.09.15 |
| Dummy Image Url용 (0) | 2021.08.08 |
| 오늘부터 1일 1포스팅 (0) | 2021.05.28 |
