티스토리 스킨을 바꿔 보았다.
Odyssey 오디세이 스킨으로!
그런데
글 수정 삭제 버튼이 없어서
구글링해서 버튼 만들고,
버튼이 너무 다닥다닥 붙어있길래 간단히 버튼 간 여백도 추가로 설정 해봤다.
블로그관리 > 꾸미기 > 스킨 편집 > html 편집
위 메뉴로 들어간다.
html편집은 잘못건들면 큰일날 거 같지만..
겁먹을 거 없고 세 가지만 확인하면 된다.
1. 코드를 삽입할 위치
2. 삽입할 코드
3. 삽입할 코드에서 내가 바꾸고 싶은 부분을 정확한 내용으로 바꾸기
이 세가지만 잘 확인하자!!!
나도 이번에 1번을 헷갈려서 애먹었다;;
하지만 사실상 오늘은 1,2번만 잘 보면 되니 쉽다.
하나씩 확인해보자
1. 코드를 삽입할 위치
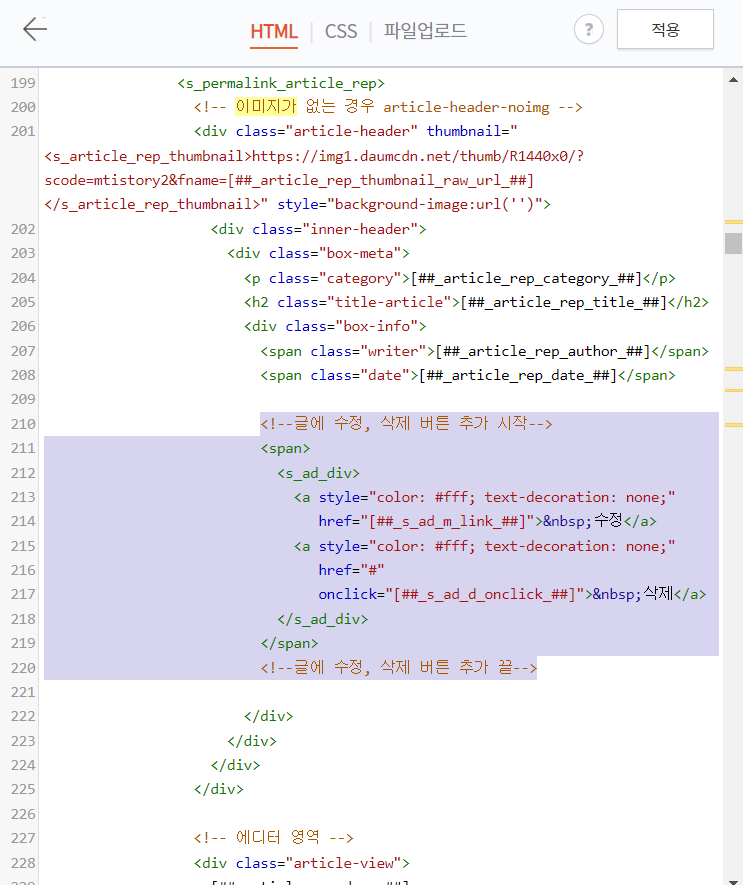
html 화면을 한번 클릭해 커서를 두고 Ctrl+f를 눌러 '이미지가' 라는 키워드를 검색한다.
200줄 쯤 있는 '이미지가' 를 찾는다!
(엔터를 치면 오른쪽 스크롤 부분에 검색결과가 존재하는 위치가 노랗게 표시된다. 그 중 가장 첫번째 거)
그 아래로 8줄쯤 더 내려가면 <span class="date"~ 라고 되어있는 줄이 있다.
그 바로 아래에 코드를 삽입해야 한다!

박스 친 부분이 삽입된 코드이다. 위치를 잘 확인하자.
2. 삽입할 코드
아래 코드를 복사해서 맞는 위치에 삽입한다.
<!--글에 수정, 삭제 버튼 추가 시작-->
<span>
<s_ad_div>
<a style="color: #fff; text-decoration: none;"
href=""> 수정</a>
<a style="color: #fff; text-decoration: none;"
href="#"
onclick=""> 삭제</a>
</s_ad_div>
</span>
<!--글에 수정, 삭제 버튼 추가 끝-->
는 내가 임의로 추가한 부분이다.
기존 코드만 넣으니 글자가 너무 다닥다닥 붙어있어서 미관상 좋지 않아
텍스트 사이사이 공백을 넣었다.
3. 삽입할 코드에서 내가 바꾸고 싶은 부분을 정확한 내용으로 바꾸기
이대로도 괜찮지만
공백을 더 넓게 넣고 싶다면
본인이 원하는 만큼 를 여러개 더 나열하면 된다. 이런식으로
**
참고로 나는 스킨 편집 미리보기 화면에는 적용되지 않았다;;
게다가 실제 적용도 바로 되지 않고 조금 시간이 지나서 됐다.
내가 뭐 잘못한 건 줄 알고 괜히 코드 뜯어봤는데 뭐지.... 나만 이런 거 같은데 왜 인지 모르겠다.
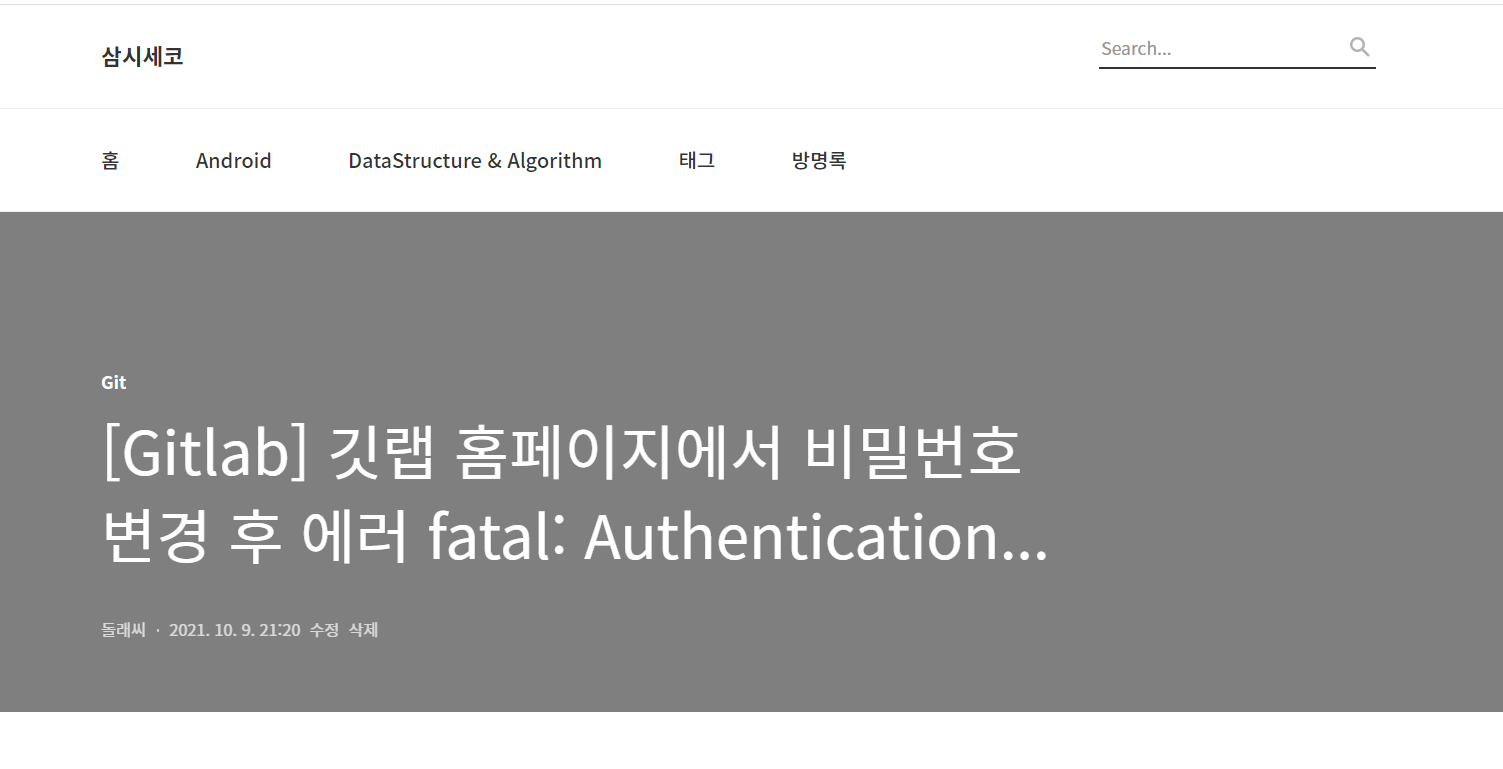
결과

버튼이 잘 생겼다~
끝
'이모저모' 카테고리의 다른 글
| 메모) 동작 인식 공부 (openCV, mediapipe) (0) | 2021.12.24 |
|---|---|
| [Visual Studio] Visual Studio 기본 경로 설정 변경(프로젝트 저장, 열기 경로) (0) | 2021.10.04 |
| [Tistory] 코드블럭 색상 테마 설정 적용 안 됨 해결방법 (0) | 2021.09.15 |
| [Tistory] 티스토리 코드블럭 테마 색상 바꾸기 : highlight.js (0) | 2021.09.05 |
| Dummy Image Url용 (0) | 2021.08.08 |
